本日の人気記事
 応援サポーター/2件のビュー
応援サポーター/2件のビュー あかねGP2012★ 成長編/1件のビュー
あかねGP2012★ 成長編/1件のビュー 新人歓迎会/1件のビュー
新人歓迎会/1件のビュー 堂島ホテルの日本料理店「花鳥」で新年会を行いました(^^)//1件のビュー
堂島ホテルの日本料理店「花鳥」で新年会を行いました(^^)//1件のビュー 異色?飲み/1件のビュー
異色?飲み/1件のビュー 【焼肉 味楽園】飲み会deミスチルde怒!/1件のビュー
【焼肉 味楽園】飲み会deミスチルde怒!/1件のビュー 2014 新歓 in 尼崎/1件のビュー
2014 新歓 in 尼崎/1件のビュー 目指せヘルパー2級★脈あり編★/1件のビュー
目指せヘルパー2級★脈あり編★/1件のビュー
Webサイト全体をキャプチャして画像にしたい時って、どうやるの?
みなさんこんにちは、ロッキーです。
今日はWebサイト全体を切り取って画像にしたい時に活用できる方法を紹介します。
画面キャプチャをする際、私はいつもSnipping Toolを使っているのですが、
先日「PC画面に表示されていないところまで一気にキャプチャできたらいいのに」
と思いました。
特にWebサイトではキャプチャしてスクロールして、キャプチャしてスクロールして、
としていると大変ですよね。
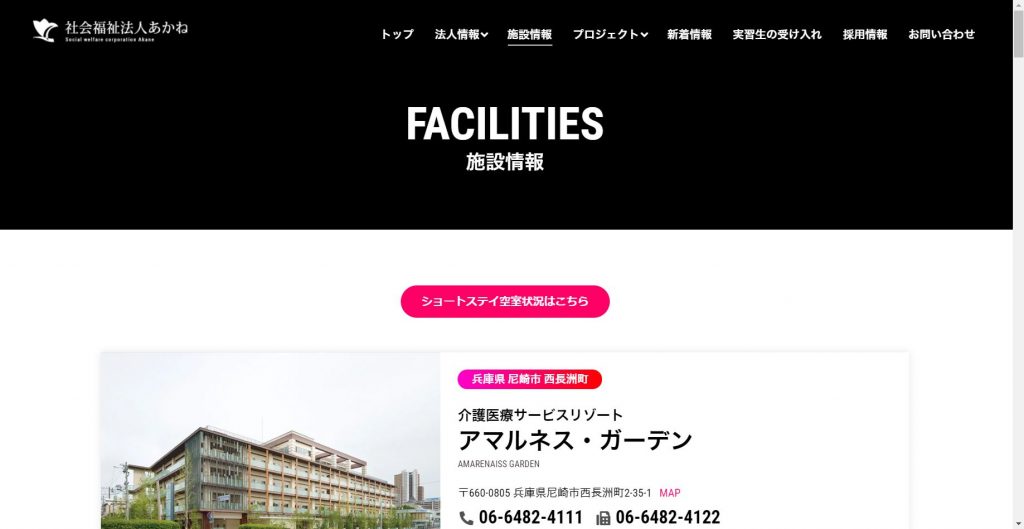
たとえば、下記はあかねの施設情報ページ。
このページをSnipping Toolでキャプチャしようとすると、こんな感じになると思います。
まず見えている部分をキャプチャ
して、スクロールして、キャプチャ
して、スクロールして、キャプチャ
して、とここまでやってやっと1/4か1/3くらいの画面キャプチャができました。
これを毎回やるのは大変なので、調べました。
そして、簡単に画面キャプチャできる方法がありました。
具体的には、下記の手順で全体キャプチャが可能です。
▼Ctrl+Shift+I
▼Ctrl+Shift+P
▼入力「full」
▼Enter
「▼Ctrl+Shift+I」の時点でなにやらサイトのソースコードっぽいものが出てくるのですが、
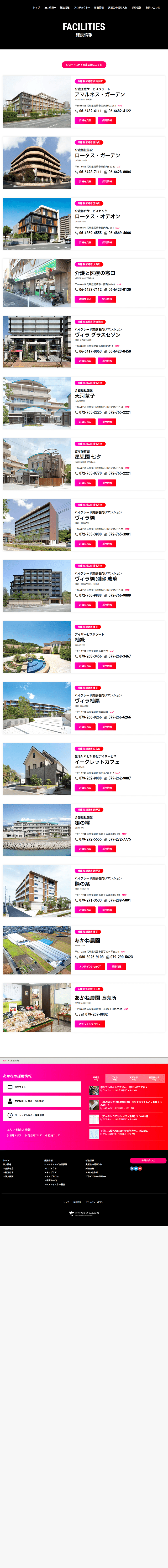
手順通り進めれば、下記のような画像として、Webサイトの全体キャプチャが保存されます。
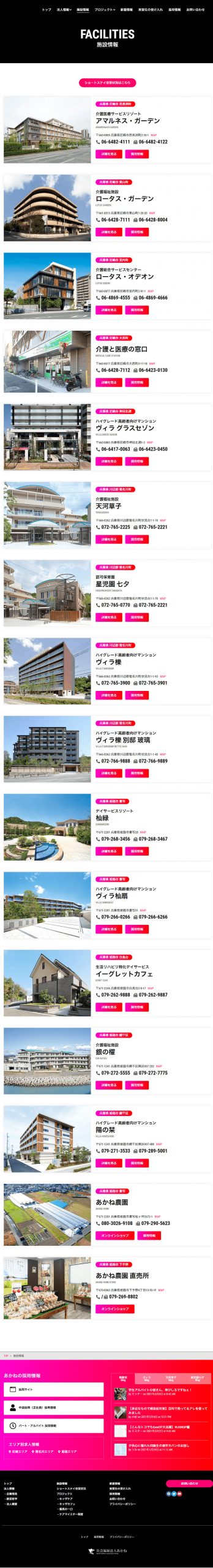
底部の余白は画像を右クリック→編集で切り取れば、こんな感じに。
これでばっちりキレイに全体の画面キャプチャができました。
ちなみにマックユーザーの場合は下記の手順になります。
▼command+option+I
▼command+shift+P
▼入力「full」
▼return
みなさんも「Webサイト全体のキャプチャを一回でやれたらいいのに」
と思うことがあれば、今回紹介した方法をやってみてください。
それではまた。